Everyone is a possible self storage customer.
What does this mean when it comes to your self storage website? It means creating an accessible website. Accessibility is key to creating a good user experience, and there are some ways to make sure your website is accessible to as many users as possible.
What Does Accessibility Mean?
Accessibility means a lot of different things depending on the context, but it has one main and important definition for self storage businesses:
Being adapted for use by people with disabilities.
You can probably think of ways that physical businesses are made accessible for people with disabilities. This can come in the form of ramps, elevators, handicapped parking spaces, and other ways that businesses adhere to ADA requirements and otherwise make efforts towards accessibility.
Did you know that websites can be made accessible, too?

Just like with the physical side of your business, care should be taken to make your self storage website as accessible as possible. When it comes to websites, this often comes down to two major concepts:
- Improving clarity for those with impaired vision and colorblindness
- Ensuring your website enables screen-readers to properly read content
Summed up, website accessibility means that customers with disabilities can still browse your site and its content, shop for a storage unit, become a tenant, and pay their bills online, just like a tenant without disabilities.
It's a major part of your self storage customer experience.
Return to Top
Why Accessibility Is Important
Accessibility is a widely important concept.
With rising awareness of disabilities and the need for accessibility across all industries, some states are even beginning to craft laws focused on online accessibility.
However, conforming with current or future laws is hardly the most important reason to focus on an accessible self storage website!
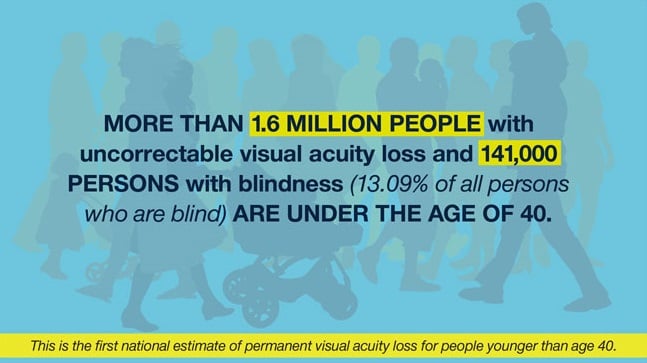
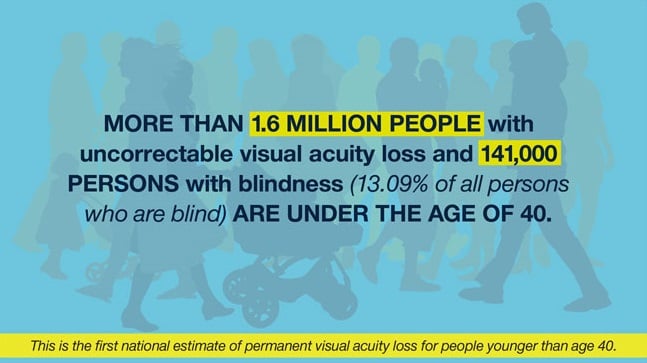
Studies show that as many as 12 million Americans over the age of 40 suffer from vision impairment. That number doesn’t even include the more than 1.6 million people under 40 that also suffer from vision impairment, including blindness.
 Data and graphic from PreventBlindness.Org
Data and graphic from PreventBlindness.Org
If someone came to you today and asked if they could add a piece of code to your website that blocked millions of potential customers from viewing it and offered no real benefit, would you do it?
Of course not.
With that in mind, why would you let your self storage business’s website be inaccessible to potential customers with disabilities?
Return to Top
How to Improve Your Self Storage Website’s Accessibility
Hopefully, we’ve convinced you that accessibility is important. Now let’s talk about how to do that.
Most of the work towards creating an accessible self storage website will come down to things like color choice, text size, proper layout and coding, and use of alt text and other text alternatives.
Depending on the type of disability, a customer might be accessing the website normally or using a screen reader. Here are some items you should keep in mind:
- Color choice should be sensitive to the different types of colorblindness.
- Make sure the contrast between text and its background color is high enough to be visible despite vision impairments.
- Font choice and text size should be sensitive to those with minor impairments that don’t typically require a screen reader.
- Headers and other content should be correctly formatted for usage with screen readers.
- Images should include alt text that clearly describes what is in the image.
- Any other non-text media should have text alternatives unless they are decorative—in which case they should be made easy to ignore by screen readers.
And these are just a few of the concepts you need to keep in mind when designing an accessible self storage website.
If you are working with a vendor that has designed your website for you, these should be things they already take into consideration. If they do not, it’s a conversation that is worth having with them.
There are also additional tools and types of software that can be used to increase accessibility on your website. However, many of these fall short of true comprehensive accessibility and only tackle one aspect of good design. Typically, that’s text size and font choice.
If you are designing a website yourself using, don’t take shortcuts with accessibility. These things matter!
Return to Top
WCAG Guidelines
Alright, so there’s a lot to consider when you’re designing a website and trying to make it accessible.
Luckily, the Website Accessibility Initiative has a handy set of guidelines referred to as Web Content Accessibility Guidelines (WCAG), complete with a quick reference guide!
Knowing how to design an accessible website comes down to understanding the relevant disabilities and understanding how people with these disabilities access your website. Thankfully, WCAG does the heavy lifting for us. These standards take the burden of understanding off website owners because they’re designed by people that do understand!
See some of our other favorite posts about self storage operations and websites!
At StoragePug, we build self storage websites that make it easy for new customers to find you and easy for them to rent from you.